POR ALEJANDRA CARBONE
Los esquemas son estructuras gráficas abstractas que hacen visible realidades del entorno y la imaginación. En este artículo recorreremos algunas tipologías de esquemas que pueden ayudar en la organización y comunicación de los contenidos, así como también a explicitar ideas abstractas.
Nos interesa entender su lógica y hacer foco en el rol de la tipografía en relación al orden esquemático.
Contenidos
Qué definimos como esquemas
Los esquemas, diagramas, gráficos, tablas no son imágenes ni textos (…) tienen una propiedad única: hacer visibles realidades del entorno y de la imaginación que no son visibles. Esta propiedad confiere a los esquemas la categoría de tercer lenguaje.
Joan Costa
Los esquemas son herramientas que ayudan a visualizar de manera más inmediata la información, definen una manera de actuar, de procesar los contenidos y tenerlos organizados. Esa manera de actuar, de entender los datos de la realidad, jerarquizarlos, relacionarlos y así optimizar su comunicación hace a la actividad de la arquitectura de información.
Esquematizar implica en primer lugar analizar la información conocida, comprenderla, revisarla y si es necesario completarla para llegar a una jerarquía de los datos. En segundo término, sintetizar la información asociando datos, agrupándolos según un criterio pertinente, haciendo foco en lo más importante y finalmente arribar a una forma gráfica.
En el artículo Hábitat de interfaces culturales explicamos como en los medios impresos y digitales conviven textos, imágenes y esquemas. Desde el punto de vista tipográfico nos interesa reflexionar cómo se desarrolla la lectura en los espacios gráficos organizados de acuerdo a un orden esquemático y para introducirnos en el manejo de la tipografía en la esquemática empezaremos por ver algunas tipologías más difundidas.
Diagrama de flujo
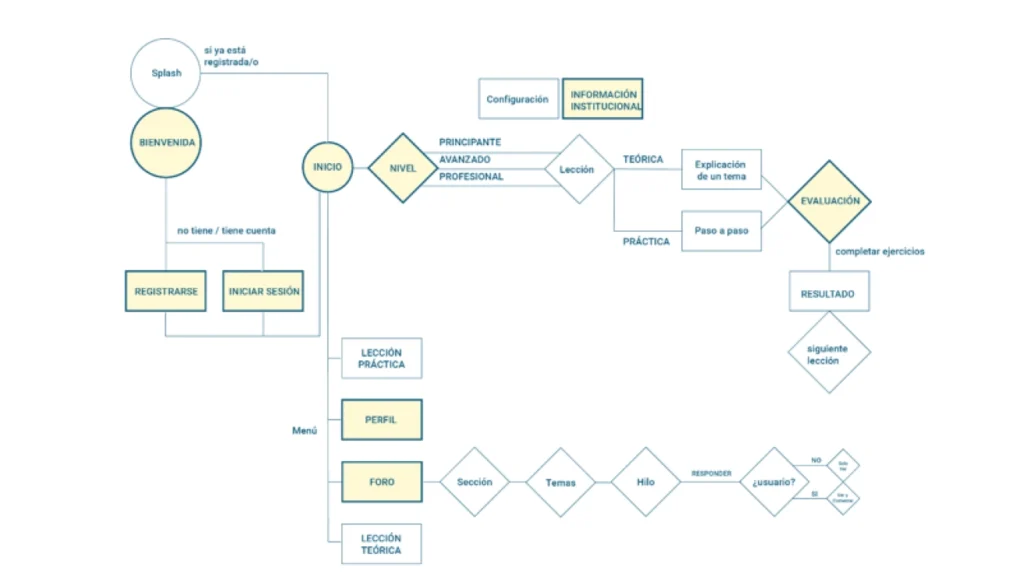
Un diagrama de flujo describe los pasos de un proceso, incluidas las condiciones en las que se encuentra un usuario o sistema, y las conexiones entre tareas.
Los diagramas de flujo se usan en programación, economía, procesos industriales y psicología cognitiva. Las condiciones son reglas que dictan el flujo. En el ejemplo, vemos el recorrido de un usuario en un sitio web de cursos virtuales.

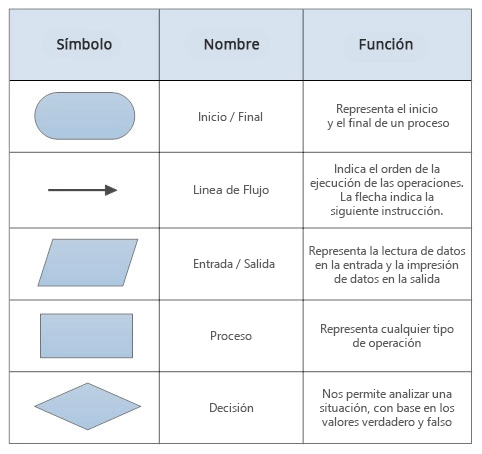
Estos diagramas utilizan símbolos con significados definidos que representan los pasos del algoritmo, y representan el flujo de ejecución mediante flechas que conectan los puntos de inicio y de fin del proceso.

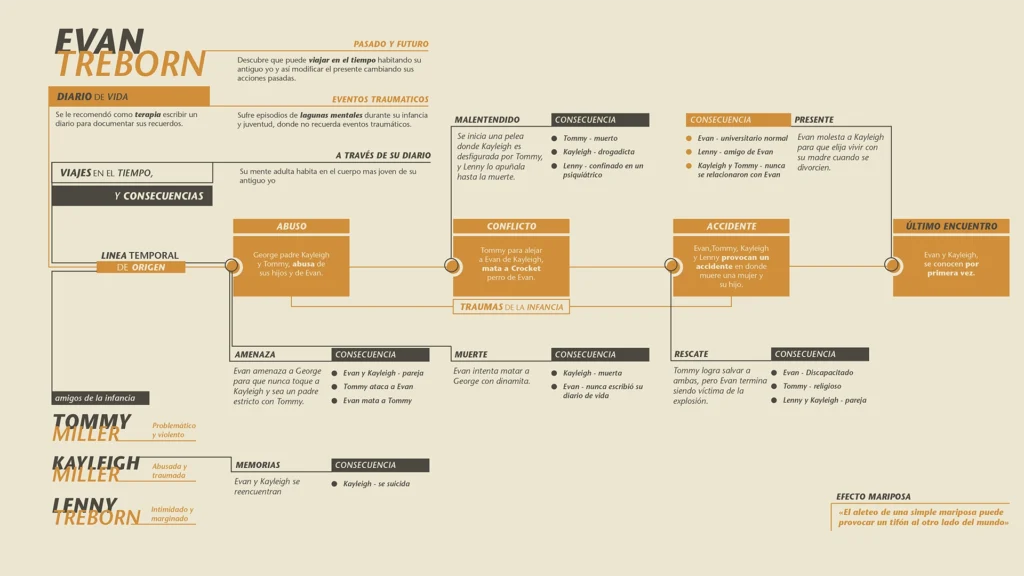
El siguiente ejemplo es un trabajo académico que parte del argumento de la película El Efecto Mariposa (The Butterfly Effect).
El desarrollo toma la forma de un diagrama de flujo. Cada experiencia traumática es corregida con un viaje al pasado y una nueva línea de sucesos.

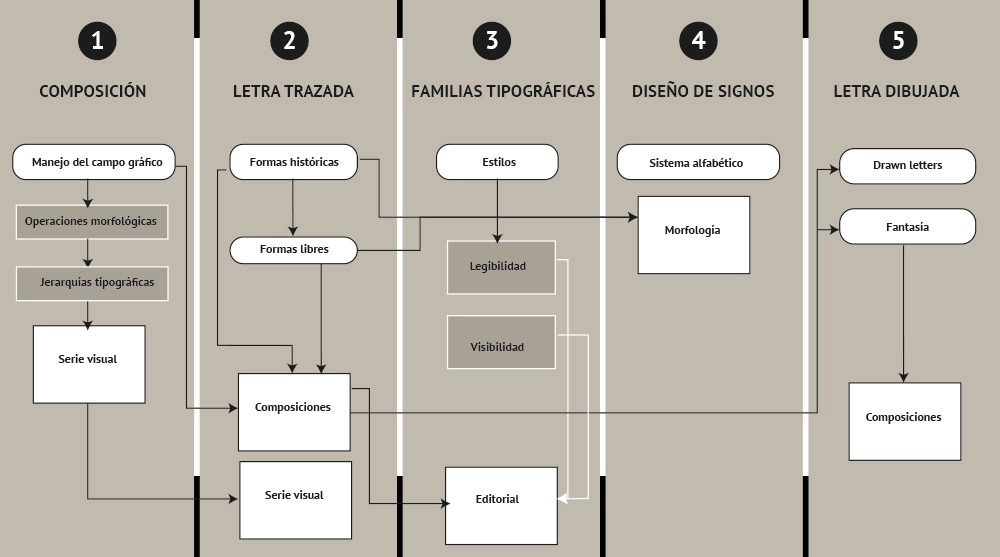
Diagrama de carril de natación
Un diagrama de carril es una variante de diagrama de flujo que define quién hace qué en un proceso. Usando la metáfora de los carriles en una piscina, un diagrama de carriles proporciona claridad en las interrelaciones al colocar los pasos de un proceso dentro de los “carriles” horizontales o verticales. Muestra conexiones, comunicación y transferencias entre estos carriles. Aplicado en casos concretos, puede servir para resaltar redundancias o ineficiencias en un proceso. El imput es una lista de tareas para cada usuario.
Como dijimos es especialmente útil cuando se intenta comprender cómo diferentes aspectos evolucionan a la par o cómo diferentes equipos o personas trabajan juntos. También sirve para esquematizar y comparar servicios diferentes que ofrece una misma empresa y sacar conclusiones de cómo se pueden comunicar en el producto.
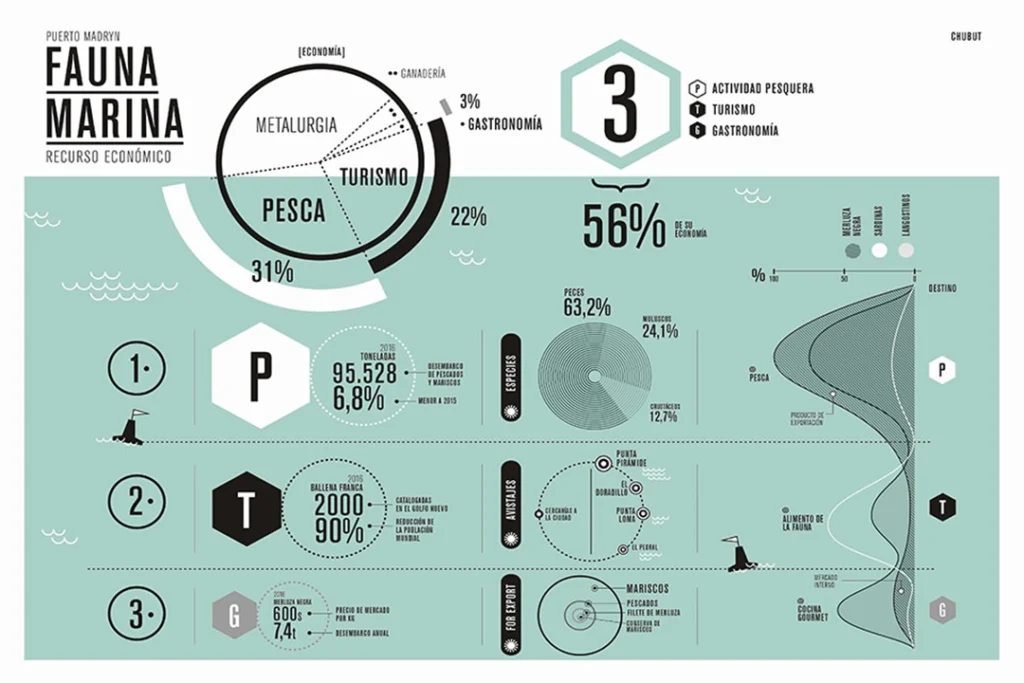
En el siguiente ejemplo los datos hacen foco en la fauna marina como recurso económico de la provincia de Neuquén. Vale aclarar que como introducción al tema que se dearrolla, se usa un diagrama de torta.
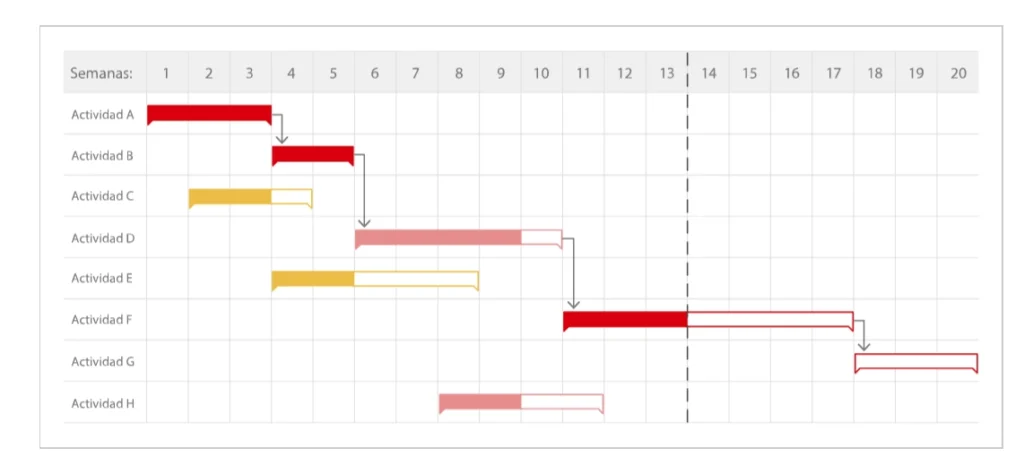
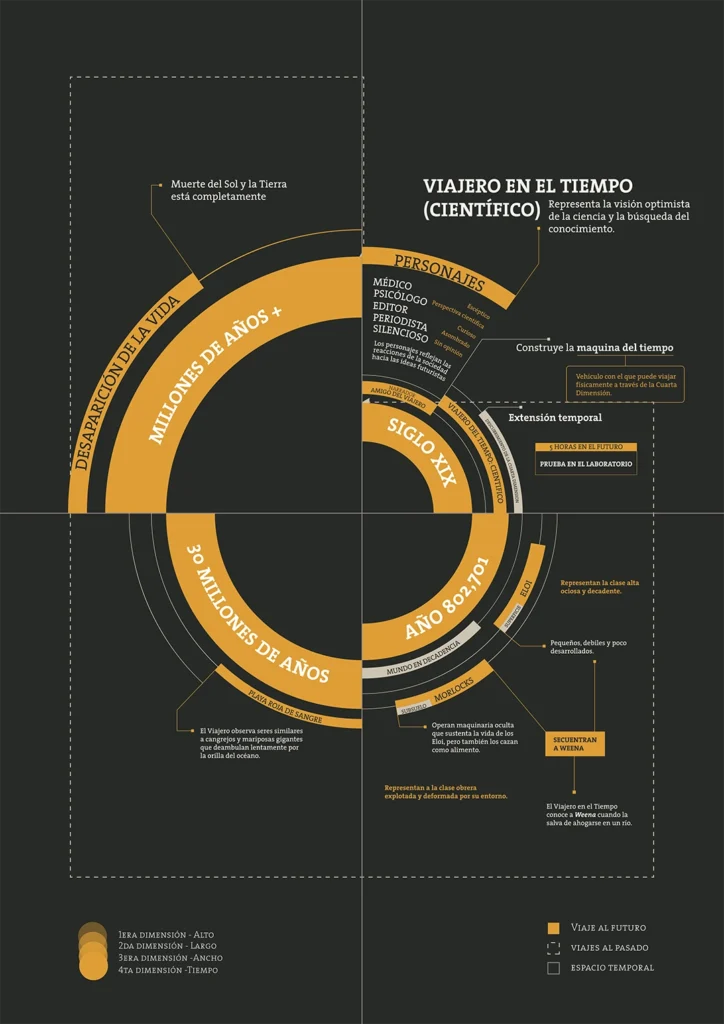
Diagrama de Gantt
Un diagrama de Gantt muestra cómo los procesos se relacionan entre sí a lo largo del tiempo.
Podemos asimilarlo como un diagrama de carril que tiene una intención de graficar tareas escalonadas y tareas simultáneas. Los cronogramas y los planes de proyectos son ejemplos comunes de diagramas de Gantt.
Este tipo de diagrama nos ayuda a comprender las relaciones entre las personas, las tareas y el tiempo. Personalmente creo que es un tipo de diagrama muy útil para aplicar en objetivos de trabajo y su cumplimiento en el tiempo.
En el ejemplo está aplicado ese mecanismo para contar el desarrollo del argumento de la película española Los Cronocrímenes.
Hay un protagonista que viaja en el tiempo y en cada uno de esos viajes interactúa con su otro yo.
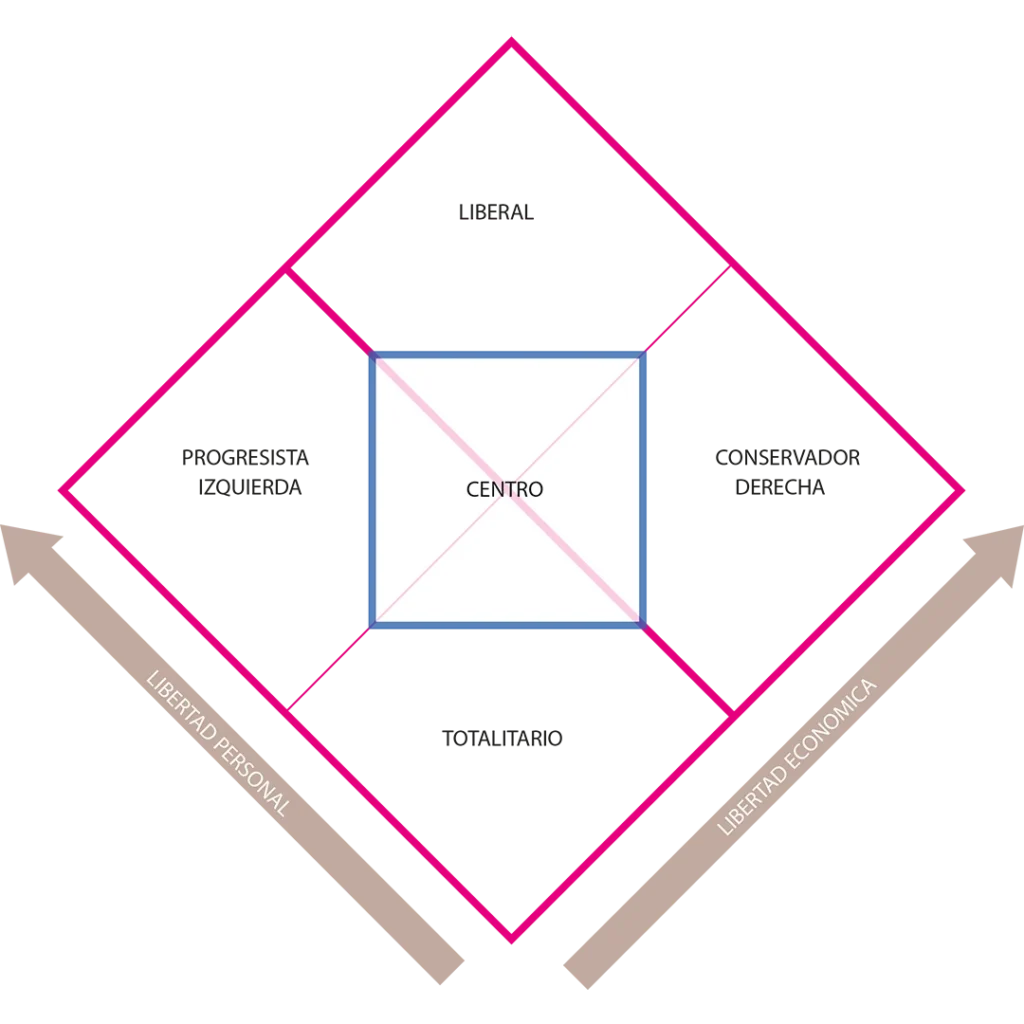
Diagrama de cuadrantes
Un diagrama de cuadrantes ilustra cómo se comparan las cosas entre sí. Es muy bueno para expresar visualmente afinidades y matices entre conceptos.
Un ejemplo bien difundido de esta tipología es el llamado Diagrama de Nolan, que intenta definir las posiciones políticas humanas respecto a dos vectores de coordenadas, la opinión económica y la opinión personal.
Diagrama de Venn
Llamado así porque fue ideado por el matemático John Venn hacia 1880, es un diagrama útil para resaltar conceptos u objetos superpuestos.
Estos diagramas muestran conjuntos de elementos y sirven para representar relaciones de intersección, disyunción y exclusión.
Este modelo matemático de la teoría de los conjuntos se puede usar para clasificar las cosas en conjuntos según sus similitudes o diferencias.
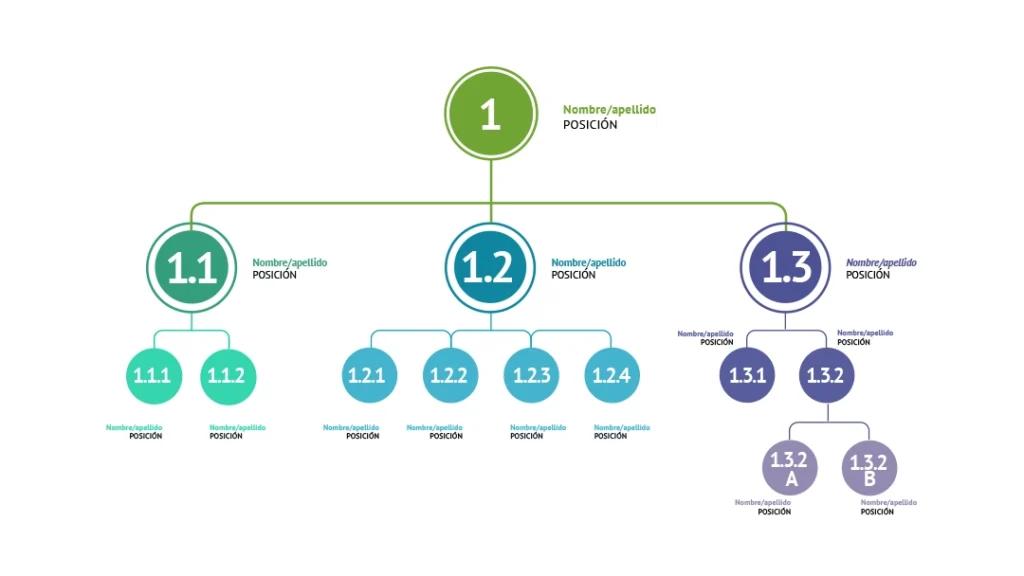
Mapa Mental
Un mapa mental ilustra conexiones entre conceptos, objetos, ideas, canales, personas y lugares dentro de un contexto particular. También puede entenderse como un punto de partida en el que presentamos espontáneamente pensamientos vinculados a un concepto o idea rectora. Un mapa mental en un etapa temprana de un proceso de diseño ayuda a la tormenta de ideas, conclusiones, y toma de decisiones a seguir.
De todos los ejemplos que aquí presentamos es el diagrama que puede adquirir formas más disímiles. En él, los conceptos no se visualizan necesariamente bajo una jerarquía o secuencia establecida.
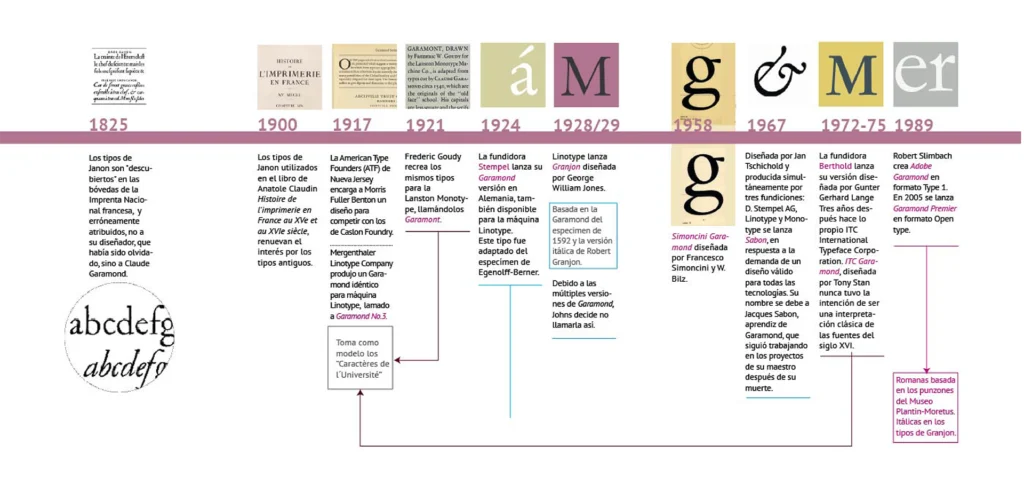
Línea de tiempo
Es una representación gráfica de una secuencia cronológica de eventos que ayuda al espectador a comprender las relaciones temporales, permite visualizar un panorama, evidenciar ciertos ritmos o segmentos entre eventos importantes.
En la mayoría de las sociedades occidentales el tiempo es lineal, y lo representamos gráficamente mediante una “flecha del tiempo” o “línea de tiempo” que avanza hacia el futuro. Convencionalmente se organiza de izquierda a derecha. Pero incluso dentro de esta lógica en la estamos habituados, qué pasa si tenemos que representar saltos en el tiempo o retrocesos como el el siguiente ejemplo.
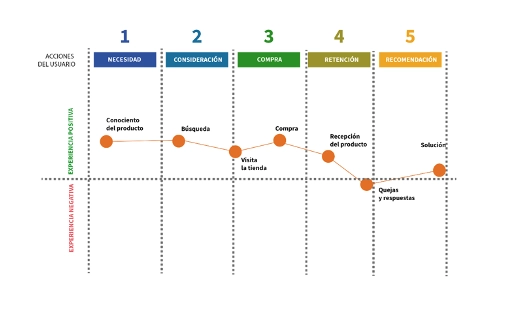
Mapa de usuario o mapa de viaje
Un mapa de viaje muestra todos los pasos y lugares que conforman la experiencia de una persona o de un grupo. Cada punto representa un evento o una tarea que forma parte del viaje general. Cada punto se coloca de manera secuencial en relación con los otros puntos. En el ejemplo de más abajo, mostramos eventos que solo le pertenecen a una persona, pero los mapas de viaje también son muy útiles para poner en claro cómo ha sido el movimiento de un grupo, de una organización o de una pareja.
REFERENCIAS BIBLIOGRÁFICAS
Costa, J. (1998) La esquemática Visualizar la información, Paidós Comunicación, Buenos Aires.
Lupton, E. (2012) Intuición, Acción, Creación. Barcelona: Gustavo Gilli.
Moles, A. (1991). La imagen: comunicación funcional, Trillas, México.